GUI for LSUSB-UI

Graphical User Interface for lsusb – ElectronJS.
The LSUSB-UI built using Electron JS is a useful tool for developers and users. It provides an intuitive interface for viewing detailed information about connected USB devices, making it easier to troubleshoot issues, test software, manage devices, and enhance security. Its compatibility, flexibility, and simplicity make it a valuable tool for anyone who needs to work with USB devices.
Functionality :
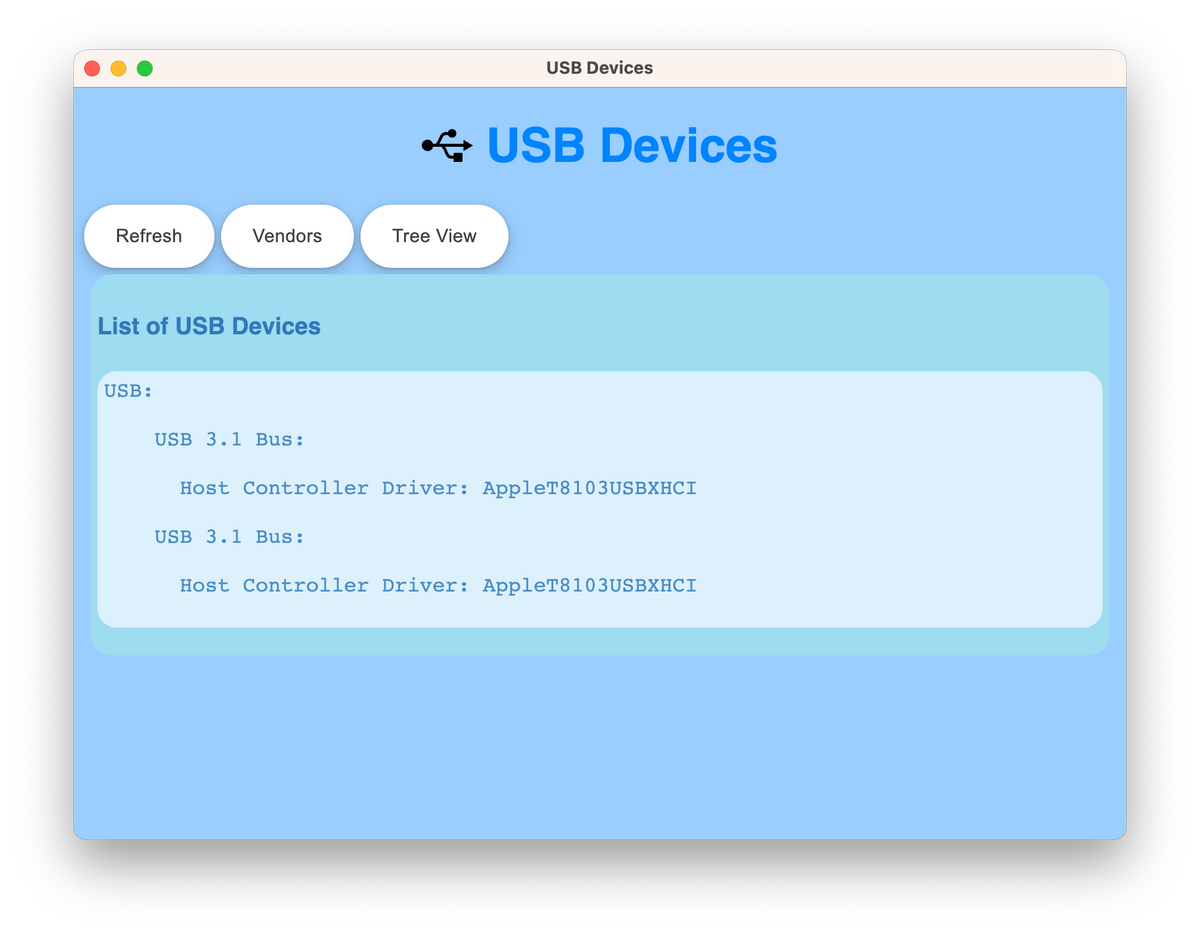
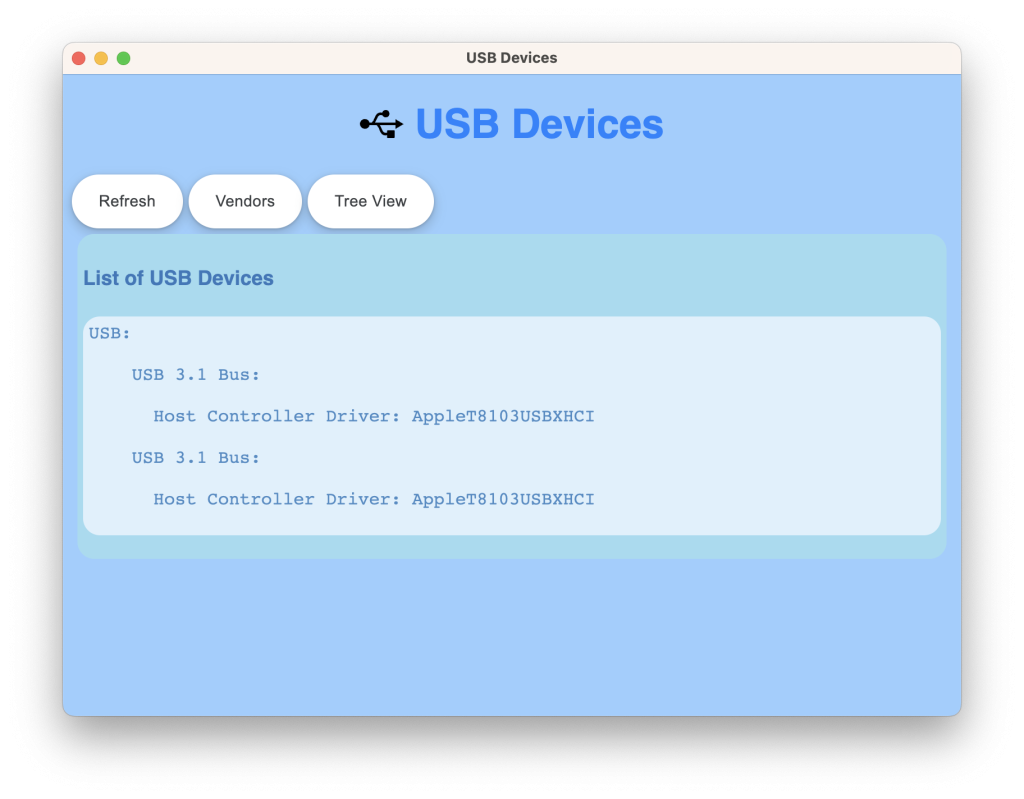
List the USB Devices attached to the macbook with their manufacturer and more information.

How to start
Either, just download the DMG file.
- Clone or download the project using link: https://github.com/singh47/lsusb-ui.git
- Run following command to install node modules
yarn - Run following in terminal
npm start
Build the application for your machine (windows, mac, linux):
- Clone or download the project using link: https://github.com/singh47/lsusb-ui.git
- Run following command to install node modules
yarn - Run following in terminal
npm run make
Dependencies (mac version)
- @electron-forge/cli@6.0.4
- @electron-forge/maker-deb@6.0.4
- @electron-forge/maker-rpm@6.0.4
- @electron-forge/maker-squirrel@6.0.4
- @electron-forge/maker-zip@6.0.4
- electron-root-path@1.1.0
- electron-squirrel-startup@1.0.0
- electron@22.0.3
Contributors: